ADDING PICTURES

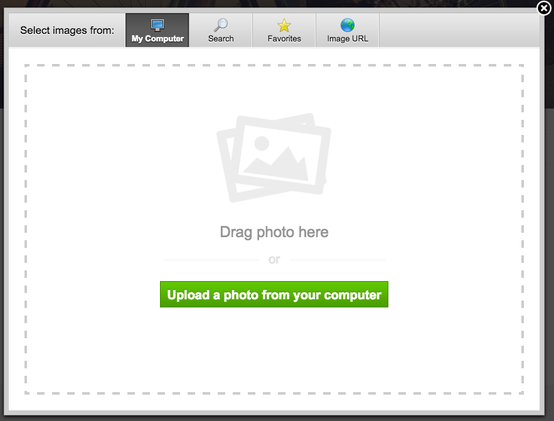
There are four ways to add pictures to your pages: Image Elements, Slideshow Elements,Gallery Elements, and via Headers or Backgrounds. The most commonly used of these is the Image Element, so we'll focus put our focus there in this article. Drag the image element to a page. Then click on the element to open the dialog box. There are several ways to add a photo. The most direct is to upload an image from your own computer, by dragging an image from your desktop into the window, or clicking the green “Upload a photo” button and selecting the file.

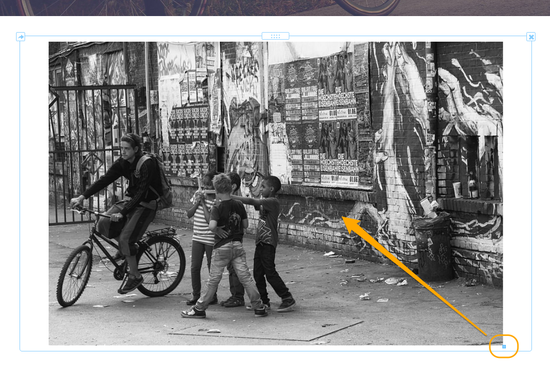
The size of a picture will vary after upload, but it may be a different size than you'd like and will often be as wide as the entire site.
You can alter this, though; hover over over the image and a blue box in the lower right corner will appear, which you can click and drag to adjust the image’s size.
You can alter this, though; hover over over the image and a blue box in the lower right corner will appear, which you can click and drag to adjust the image’s size.

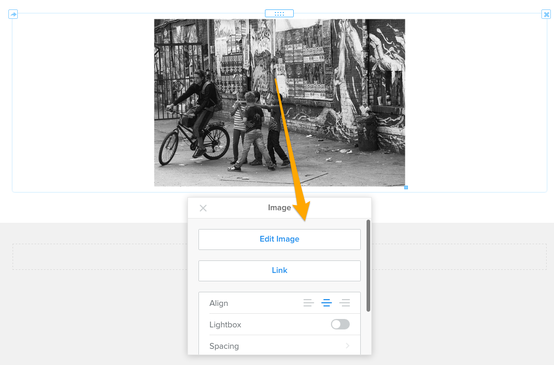
Clicking on the photo also opens up a settings dialog box that you can use to make further changes.

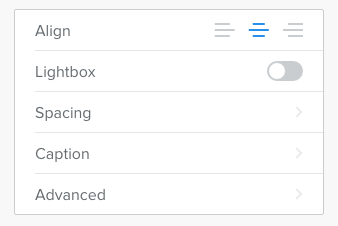
Notable controls:
- Link: This option turns the image into a link. We cover links later in this guide.
- Lightbox: If you turn this on then any visitor who clicks the image on your site will be shown a larger version.
- Spacing: Makes minor adjustments to the amount of white space around the picture.
- Caption: Lets you add a basic text caption under the pic.
- Advanced: Allows you to adjust (or turn off / on) the border around the picture.

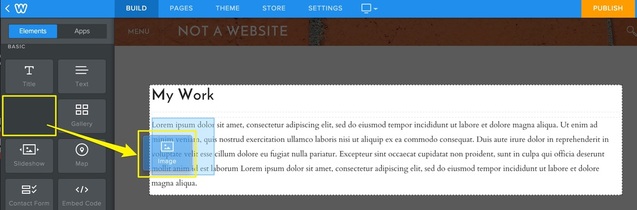
You can also add an image directly to a text element and have the text wrap around the image. To do this, drag an image element into an existing text element. Then upload an image as described above. You'll likely need to adjust the size of larger images using the blue drag control in the corner of the image. You can access the same settings that are available for a standalone image element, like caption and spacing, and switch the alignment from left to right.

